Zedエディター試してみるぞーな気持ち
Atomからの系譜
MicrosoftがVisual Studio Codeを作り始めた後、GitHubを買収して、GitHubが作成していたElectronベースのエディタのAtomの開発は停滞して、最終的にプロジェクトはクローズされることになった。
メンテナンスされていない時期にAtom Communityというforkがあったような企画があるが、クローズ後はPulsarという名前(商標の関係だとか?)のエディタとしてforkされて開発が続いているらしい。
一方、以前にAtomを開発していた人たちが新しく立ち上げたエディタが今回取り上げる「Zed」である。
で、Zedという名前が付いていたエディター、自分の記憶だと2, 3あったような気がする。iOSアプリかなんかであったような。まあ、edの究極版みたいな意味を込めてZed、って名付けは誰でもすると思う。
なので、昔あったよね? となっても、おそらくそれとは違うものだと思った方がいい。(たしかZedって名前で開発してるって話は昔出てたような気がするから、記憶違いではないかもしれないが……)
まあ枝葉末節の部分はこれぐらいにしよう。
Zedを選ぶ理由
自分は今、Zedを使い始めたところだ。VS Codeはすでに十分すぎる機能を持っていて、コミュニティの拡張機能開発も活発なので、あえて乗り換える理由は……? というと普通はあまりないと思う。
だが……VS CodeはAtomの亜種みたいなものだから、ベースがElectron。Electronは(元々Atomのために作られたのだが)クロスプラットフォーム開発でGUIを実装するのに優れた手段なのだが——。
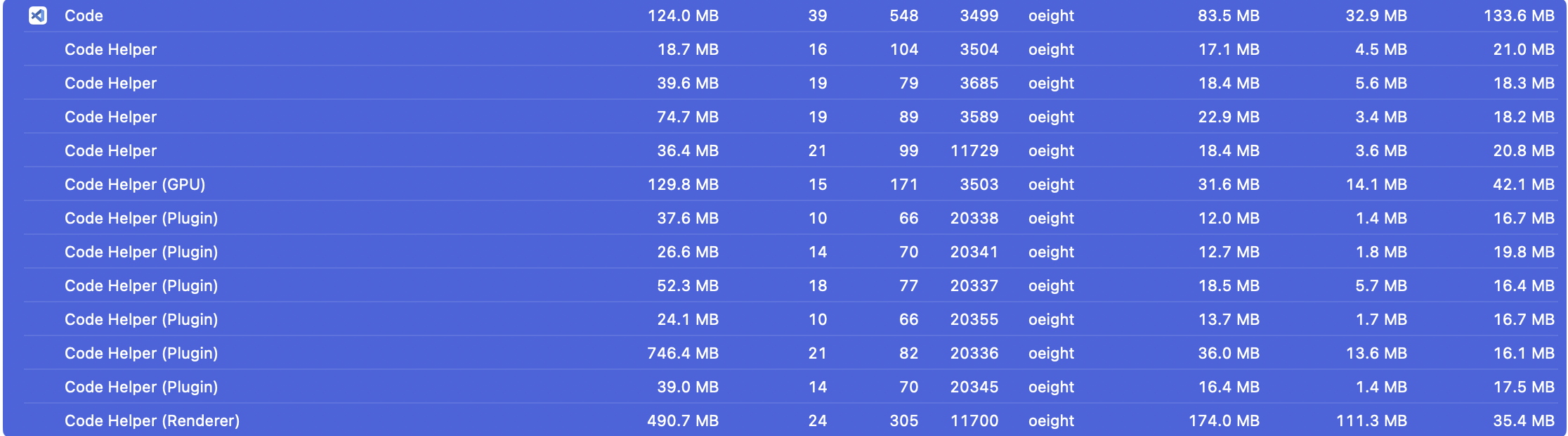
仕組み上、Chromiumがまるっと一個必ず動くから、どうしても重量級になってしまう。具体的にはこんな感じ。

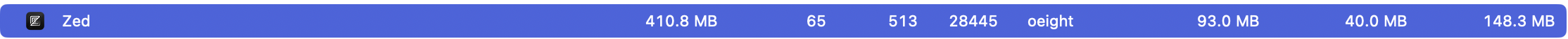
それに対して、Rustで書かれているZedはこんな感じ。実際には他の子プロセスもあるのかもだけれど……。

これは流石にだいぶ違う、と思う。
軽量さというメリット
実際、VS Codeは最近のマシンだとそこまで重くはないのだが、それでも「エディタにしては重い」と感じる場面があるのだ。
自分の場合は常に画面がごちゃついてることもあって、少しリソース削減できるならZedに乗り換えるのはありだなと感じていた。
乗り換えの課題
ただ、乗り換えるにあたって支障もあるわけで、次にその辺の整理をしたい。
まず、自分がエディタに求める必須機能について。
- Gitリポジトリを扱う機能(GitHub連携もある方が望ましい)
- AIアシスタントに相談(チャット)できる機能
- AIアシスタントに整形などの加工を行ってもらう機能
おお、AIファーストだ。いやもう、正直AIがないとやっていけないのである。
で、これらについては十分な機能があることはすぐにわかった。一番嬉しかったのは、Github Copilot Proを契約していると、そのLLMが呼べることだった。
(あと、驚いたのはなんか組み込みでClaude 3.x Sonnetが使えるっぽいこと。レート制限とかはあるんだろうけど。API呼び出しも当然のようにできるので、最悪Gemini FlashとかClaude Haikuとかの安いAPIを中心にする手もありそう)
ちょっとだけ慣れないといけないなあと思ったのは、GitHub Copilotと違って、チャットパネルでチャットと編集を分けて指示するのではなくて、編集はInline Assistのほうでやる感じだとか、そういうUI面の違い。
https://zed.dev/docs/assistant/assistant
この辺をちゃんと読んでおけばよさそう。
あと、エディタの基本機能はもちろん、外せない。
エディタの必須機能といえば
- ターミナルが統合されていること
- grepやdiffのような基本的な機能の充実
まあこの辺はもはや当然だし、細かく言っているとキリがないので、ここは端折ろう。後発でまだない機能があったとしても、今時のエディタに求められる最低限の編集機能はいずれ完備されるだろう。
カスタマイズの限界
最後に、ちょっと妙なこだわりの部分。
というか、小説を書く、というプログラミング向けのエディタでは本質的ではない用途に使う関係で、期待しすぎても仕方ないのだが、ある程度充実してないと困る部分。
- 文書によってフォントのカスタムができること(小説本文は明朝で見たいとか)
- プロジェクト単位で違うカラーテーマが設定できること(小説とブログとプログラム開発で分けたいとか)
だけども、現状はちょっと難しそう。
基本的に、プロジェクト単位の設定はプロジェクトルートに.zedフォルダを配置して、settings.jsonに設定を記述する。全体の場合は~/.config/zed/settings.jsonに設定を記述する。
という考え方なわけなのだが、プロジェクトルートの設定でアプリ全体設定を上書きできない項目は当然あり、現状テーマは無理っぽい。フォントサイズやフォントファミリーも多分無理かな?
ま、まあMarkdownのプレビューだけ変えられればね、別に小説は読む時にだけ大きめの明朝フォントならいいから……。
え、Markdownのプレビューのフォントは"ui_font_*“なの……。……そっかあ。
別にそこまで困るわけではないので、この辺はこれからですかね。
拡張機能エコシステム
そういえば、VS Codeの最大の強みの一つは膨大な拡張機能だ。Zedはこの点はまだまだなので、いくつかは大体手段を考えないとな、と思っている。自分でもなんか拡張機能作ってみたいなあ。